
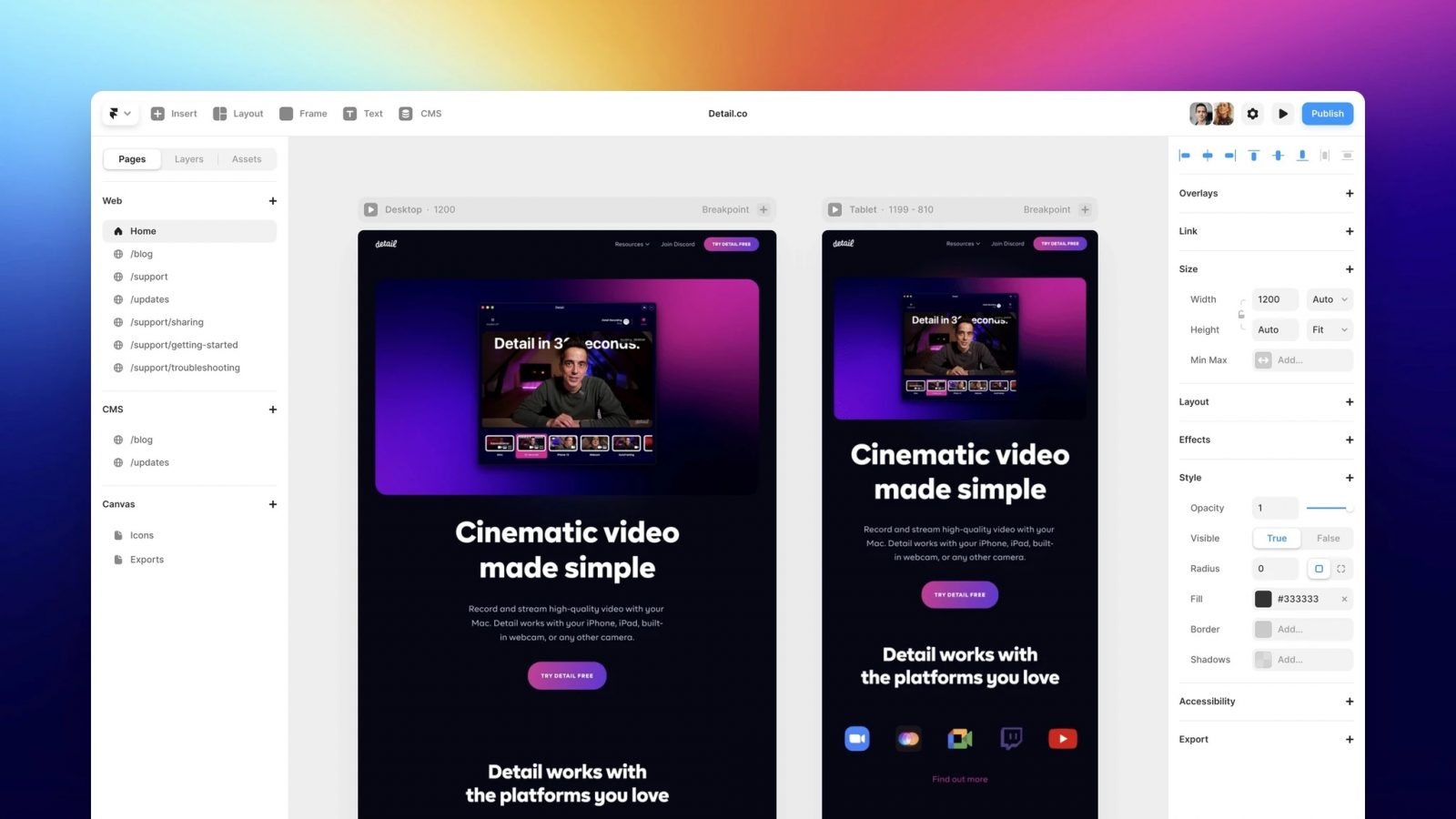
Совместная работа двух дизайнеров над одним макетом. Как?
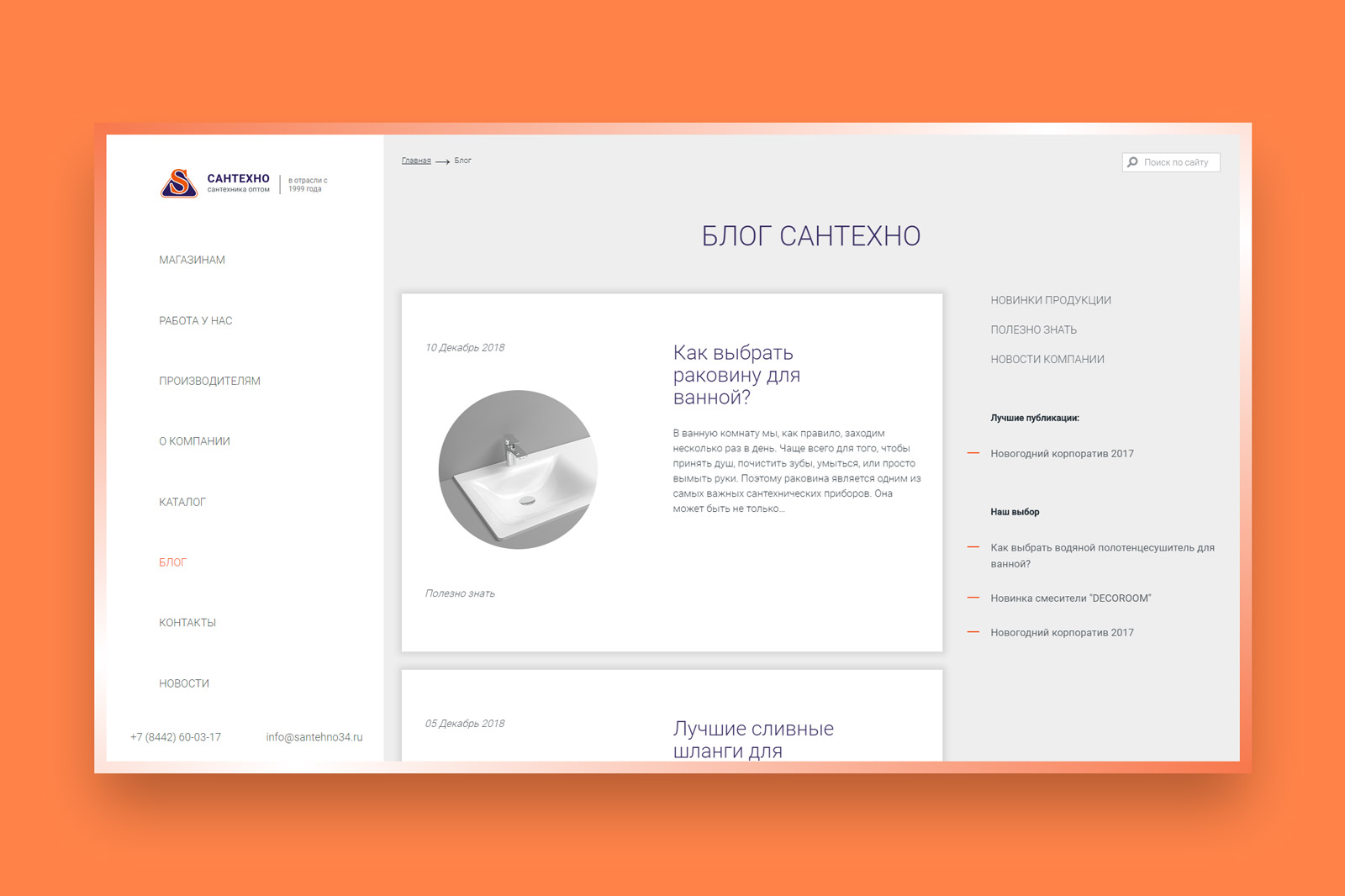
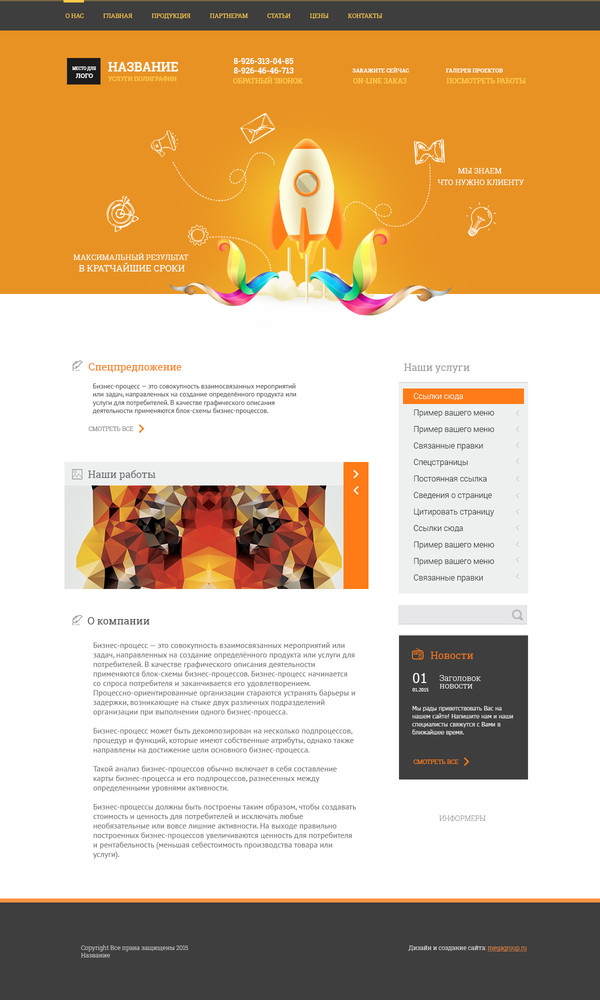
Навигация — важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта. В этой статье мы расскажем, почему планирование навигации заслуживает особого внимания, и продемонстрируем лучшие дизайны меню сайта. Попав на сайт впервые, пользователь не обязательно видит вашу начальную страницу. Он мог прийти по поисковому запросу или кликнуть ссылку на товар или статью в социальной сети. Поэтому на всех страницах сайта должна присутствовать навигация, которая позволит посетителям узнать о существовании других потенциально интересных им разделов.













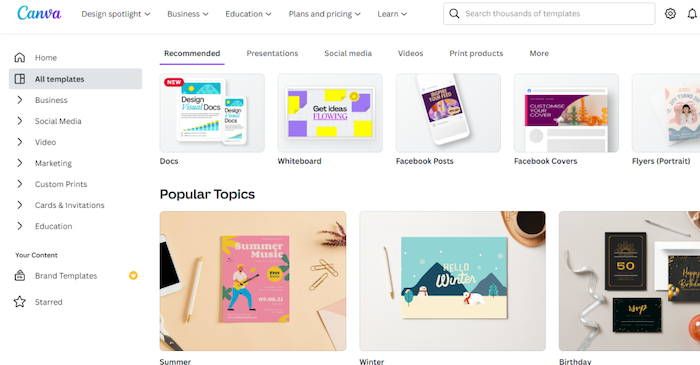
Отмените подписку бесплатно в любое время втечение пробного периода. Никаких скрытых платежей. Никакого риска. Примените свои цвета, шрифты, изображения и информацию к более чем маркетинговым материалам и сделайте их фирменными.
- Горизонтальное меню
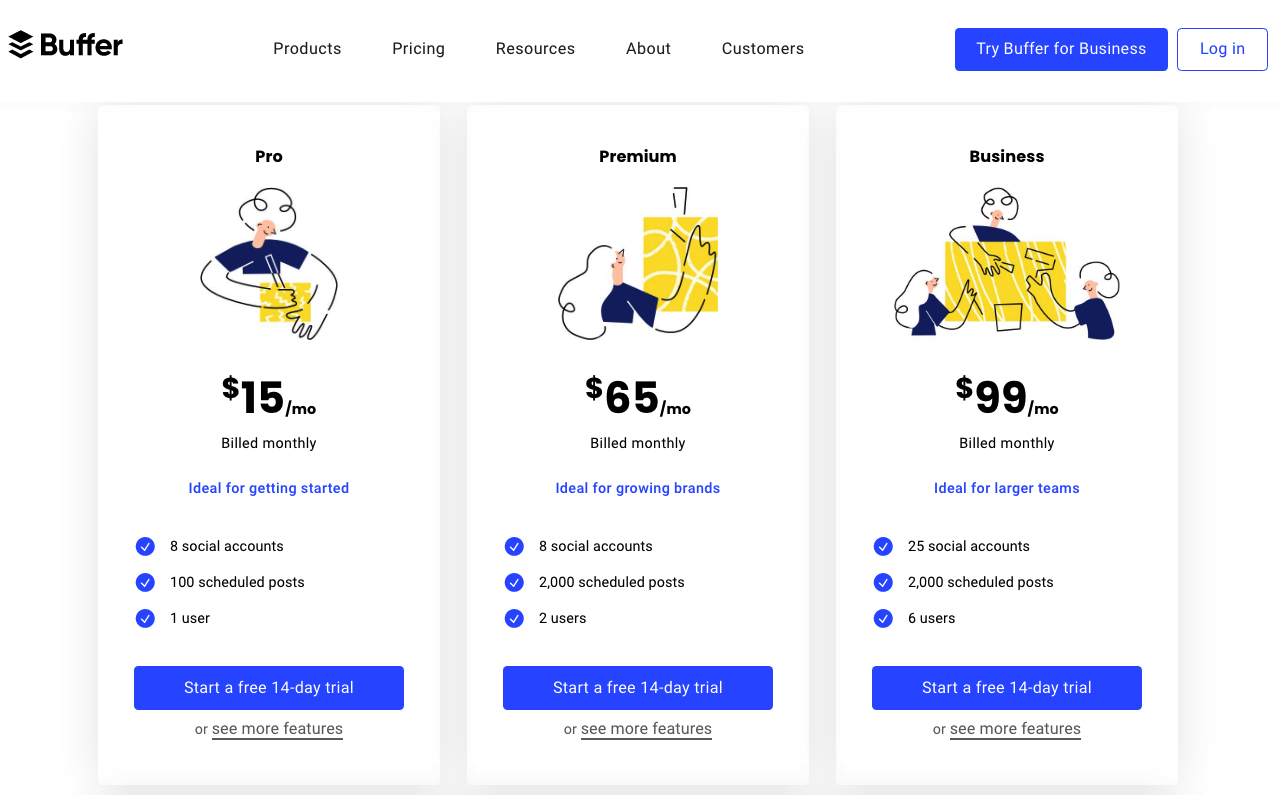
- Разместить заказ Регистрация.
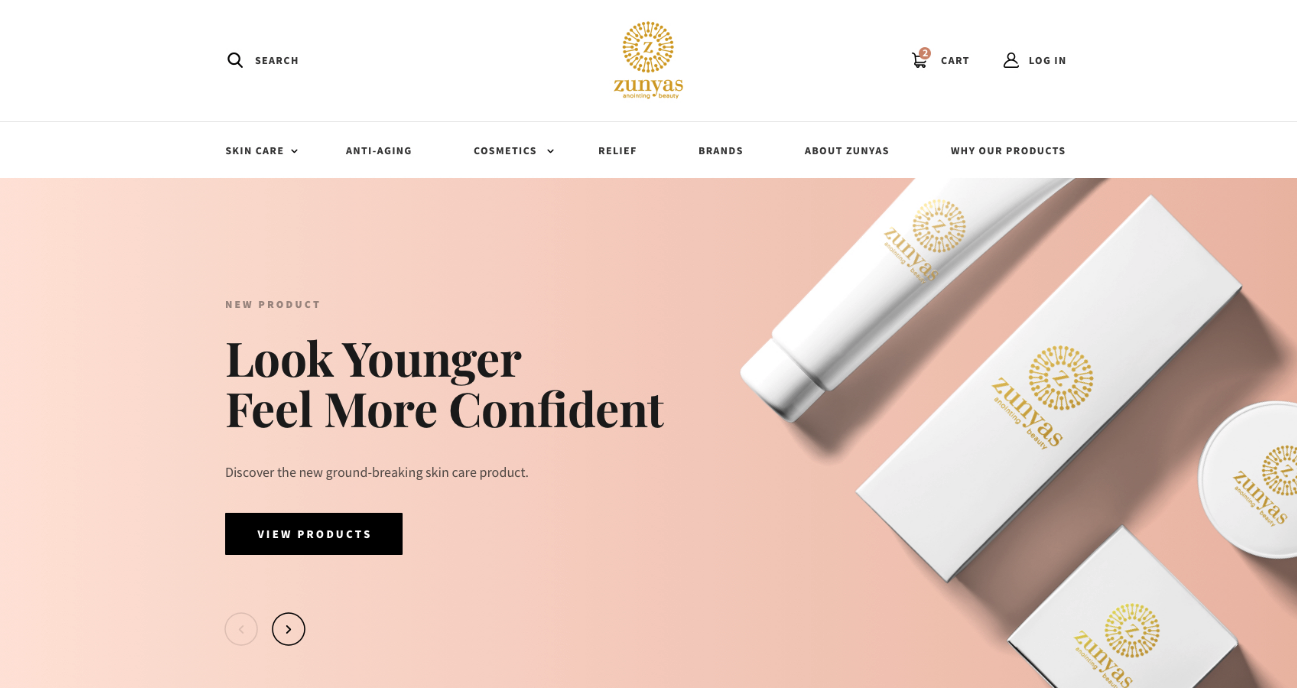
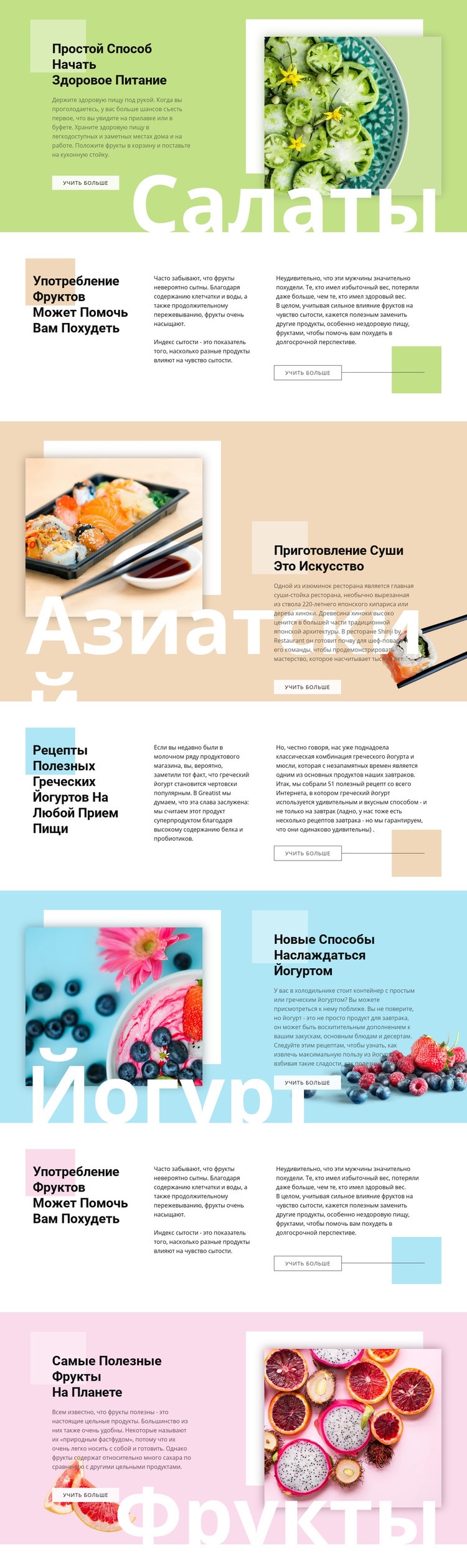
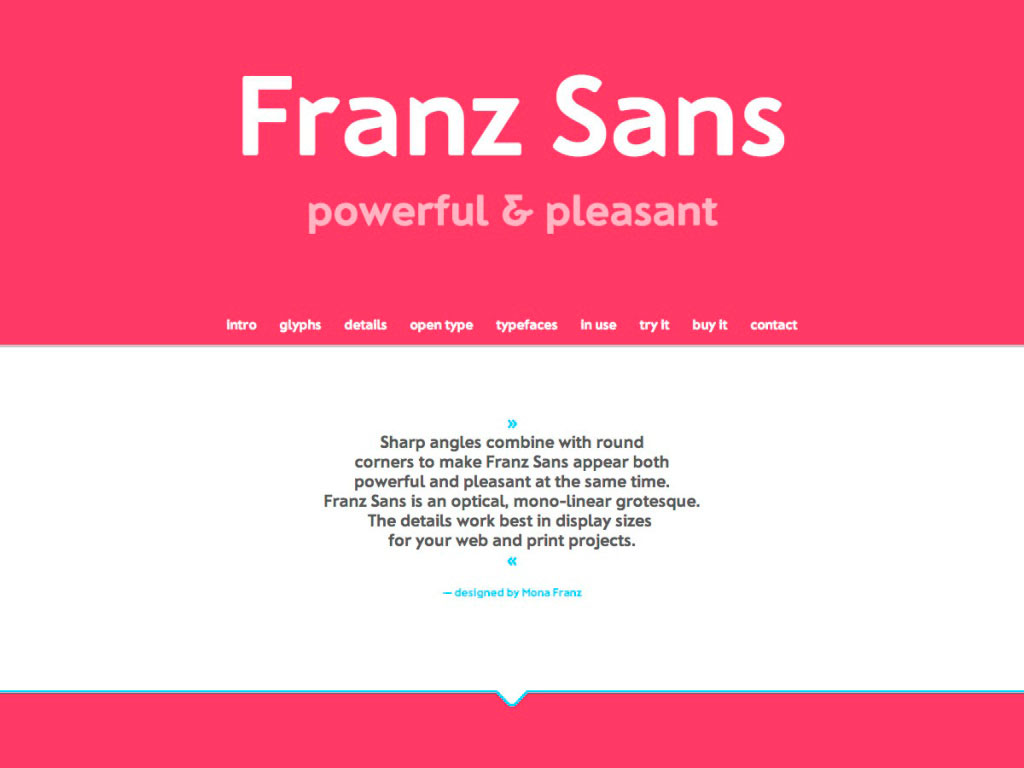
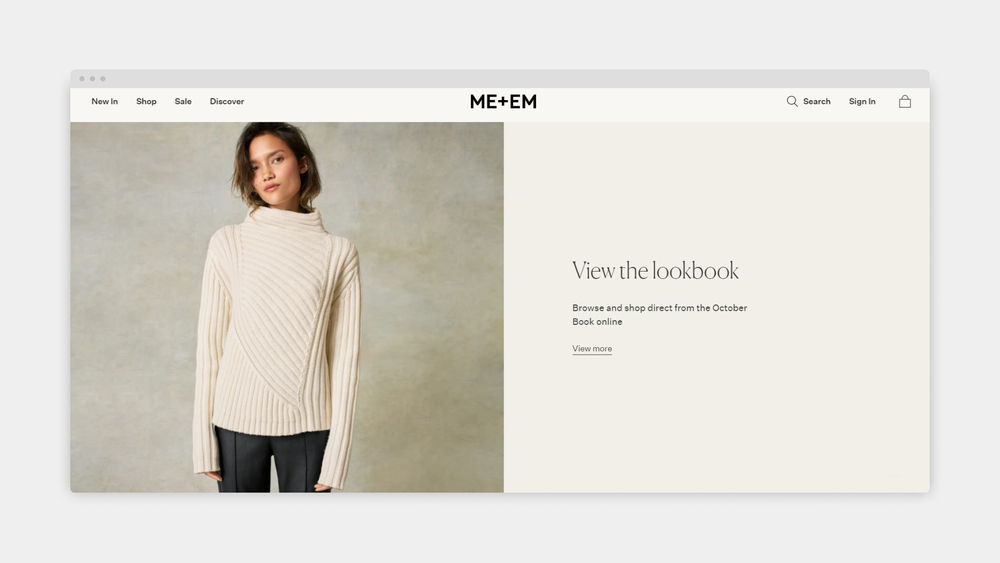
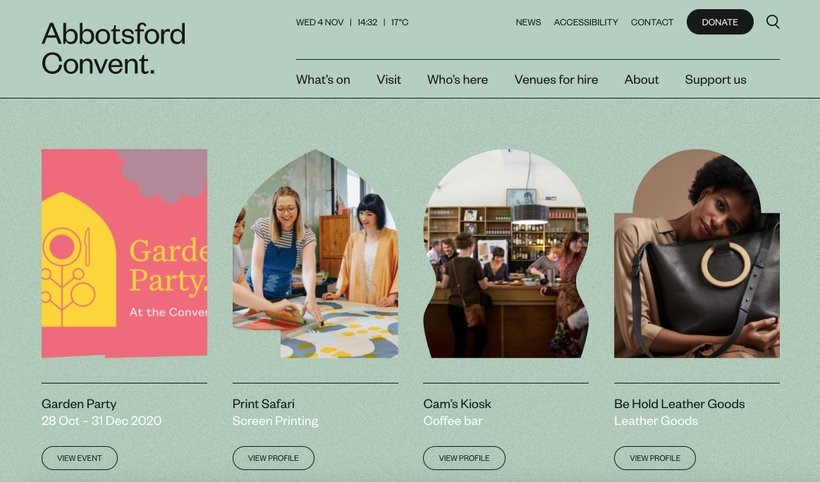
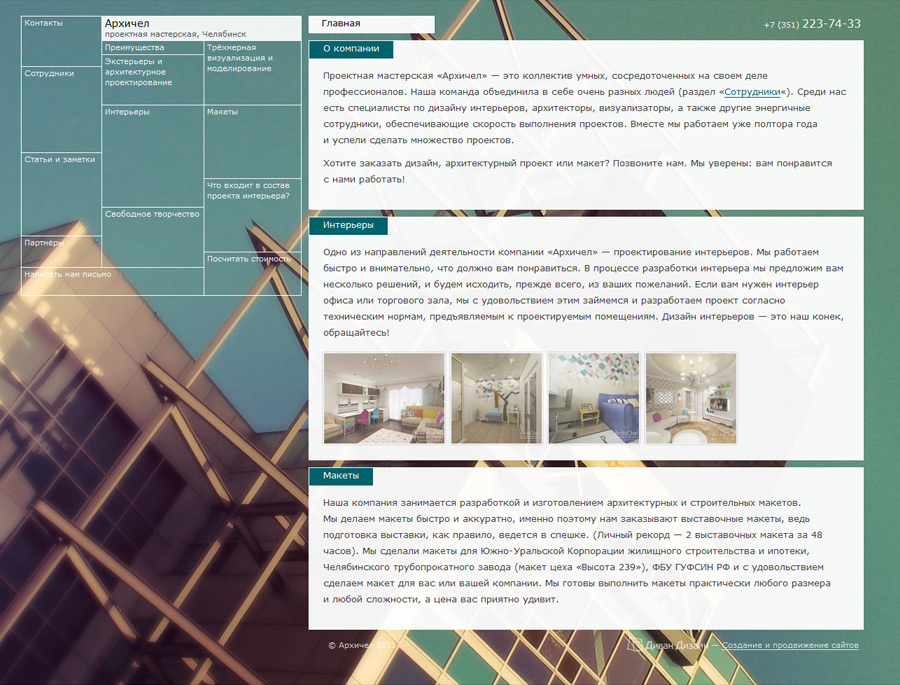
- Интерфейс сайта — это экран, который видит пользователь, по-простому — это внешность, лицо вашего сайта. Удобный и красивый дизайн играет ключевую роль в том, как пользователи воспринимают товар или услугу.
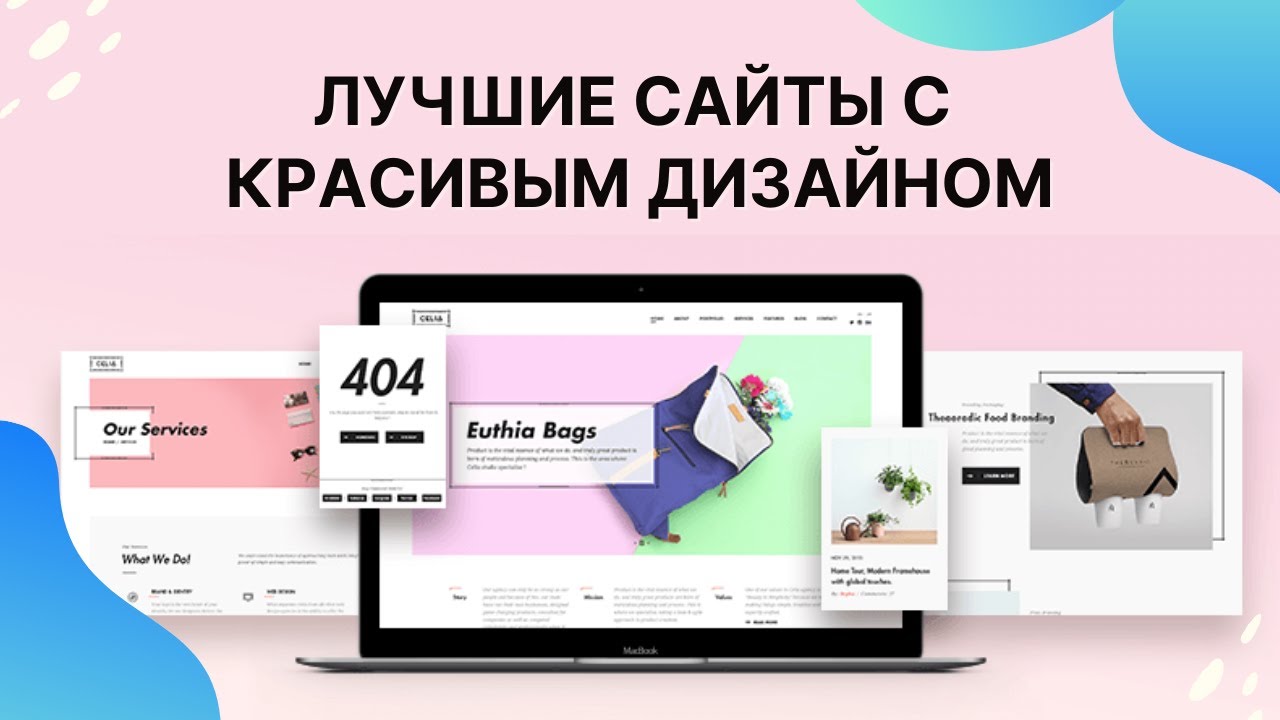
- Дизайн-студии профессионально разрабатывают интерфейсы для своих клиентов. Но как они подходят к оформлению собственных сайтов?
- Форум Новые сообщения Поиск по форуму. Что нового Новые сообщения Новые ресурсы Недавняя активность.
- Рассказываем и показываем, как создавать удобные сайты, которые будут хорошо выглядеть на разных мониторах. Многие разработчики слишком ленивы, чтобы хоть как-то адаптировать свой сайт: одни проверяют всё только под свой браузер, а другие игнорируют мобильные устройства.
- Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус.













Команда исследователей из Google создала глубокую нейронную сеть для обработки фото и видео с использованием сразу нескольких стилей, например, скопированных с картин известных художников. Новая система позволяет пользователю в реальном времени изменять пропорции, в которых «смешиваются» стили, при этом нет необходимости каждый раз заново тренировать нейронную сеть, как этого требовали предыдущие аналогичные разработки. Детали исследования выложены в виде препринта на arXiv.